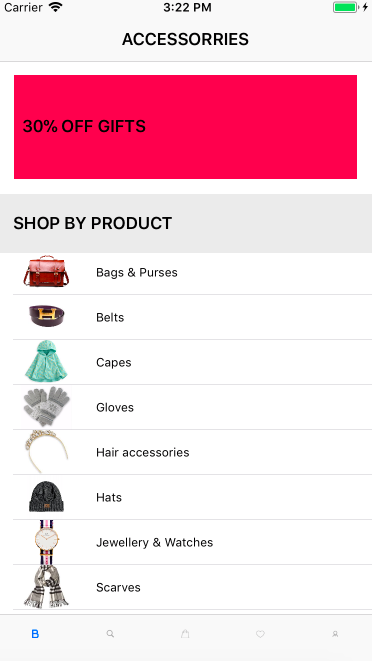
接下來先來練習 UITableView 的部分
首先在storyboard中拉進table view並且設定在表格要出現的位置,接著將table view cell也拉進來。
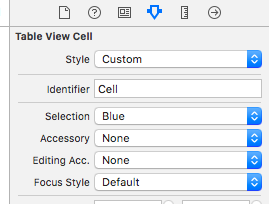
Prototype允許我們自定義cell內容,為了得到大一點的cell以放入圖片,在屬性panel中的Attributes inspector將style更改為"custom",並且先給identifier命名。
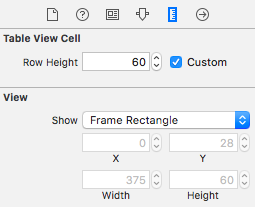
並且改變table view以及prototype cell的行高
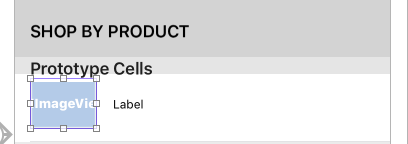
Prototype cell中我們要增加兩個元件:
其中image view的部分為了讓圖片能等比例顯示在裡面,因此在Attributes inspector的content mode中選擇"Aspect Fit",另外也拉一個label來作為Accessories名稱的標籤。
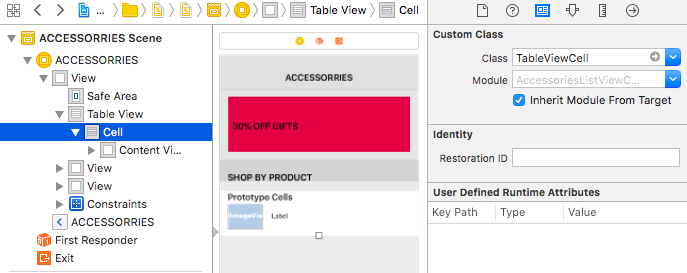
Prototype cell中的畫面佈局完成後,為了將資料的值塞進prototype cell中,因此建立一個新的class且繼承UITableViewCell的特性使cell中的資料可以被更新。在Identifier inspector中將Custom class中選擇為新建立的class (e.g.TableViewCell)
將cell中的image以及label拉進coding area建立outlet與UI元件的關係
class TableViewCell: UITableViewCell {
@IBOutlet weak var accessoriesImage: UIImageView!
@IBOutlet weak var accessoriesName: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
接著回到ViewController來完成其他部分
Note 1: ViewController這個類別要符合UITableViewDataSource以及UITableViewDelegate協定的規範以增加表格有關的功能。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource
建立一個accessoriesItem的陣列
let accessoriesItem = ["Bags & Purses", "Belts", "Capes", "Gloves", "Hair accessories", "Hats", "Jewellery & Watches", "Scarves", "Socks & Tights", "Sunglasses", "Tech accessories"]
table view元件會透過三階段對話呼叫特定函數來得知要如何顯示表格內容。
i. numberOfSections
ii. numberOfRowSection
iii. callForRowAt
紀錄每個section有幾筆資料
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return accessoriesItem.count
}
每筆資料的內容
Note 2: 藉indexPath參數得到表格位置
Note 3: 在cell中設定identifier (e.g. "Cell"),以dequeReuseableCell函數來查看"Cell"的memory pool中是否有閒置的記憶體可使用,有的話就會傳回閒置中的儲存格,反之就產生一個新的。藉此避免表格中資料筆數過大造成記憶體空間不足而當掉。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! TableViewCell
cell.accessoriesImage.image = UIImage(named: accessoriesItem[indexPath.row] + ".jpg")
cell.accessoriesName.text = accessoriesItem[indexPath.row]
return cell
}
dequeueReusableCellWithIdentifier這個方法會返回UITableViewCell類型的prototype cell,為了使用要轉換為我們剛剛建立的class (e.g. TableViewCell),因此使用as!來強制轉換返回的對象為TableViewCell (向下轉型 Downcasting)